Hook up your application via Webhooks with Freelo
We have just launched Webhooks. Freelo can notify your application when something is changed through webhooks. A webhook consists of a payload URL to be called (must be HTTPS) and a list of types that will trigger calls. Before webhooks you used to need API documentation, which was not comfortable.
Thanks to webhooks Freelo can call your system/program whenever something changes. For example you can report all new tasks to your internal file or the time you have spend on those tasks. Freelo always sends a notification and all needed data to URL address you choose. The connection is instant, no more waiting for updates!
What are Webhooks good for?
- Have your Timesheets in another systems. For example record the attendance directly to Google Spreadsheet.
- Send a e-mail notification when someone deletes a task in your project or only in case it is external colleague.
- Send a notification about finished tasks to Slack or any other app your team use.
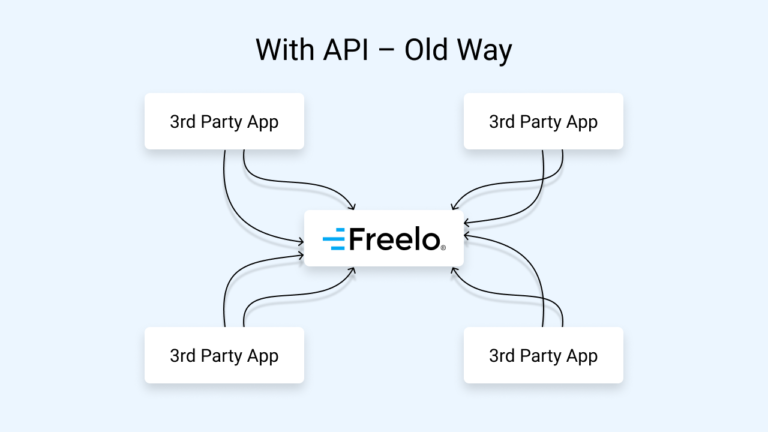
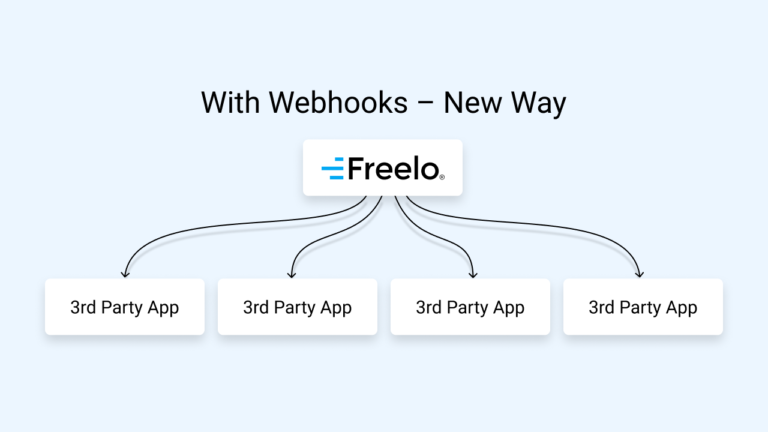
How is it different from API?


How does Webhook work
Freelo will attempt to call the payload URL up to 10 times before deactivating the webhook. The duration between attempts will grow exponentially to give your service time to recover. Last call is after 5 hours. Freelo will only consider a HTTP status code in the 2xx range to be a successful response. Freelo will not follow a 3xx redirect.
Whenever an event is created for any of the types that webhook was created to match, Freelo will call your payload URL. All payloads follow the same JSON format. Only “data” element is different for every event type.
As you’ll note, the recording format is the basic generic format that all other content endpoints share, with the addition of a data field.
After sending the payload, Freelo will record the interaction with your application as a delivery record that can be checked for debugging. The delivery record includes response that occurred for that specific event relay. Freelo keeps the last 5 attempts.
TIP: Are you a developer? Have a look at our API documentation that will help you to set up connections just as you need them. API and Webhooks complement each other.
Types of Webhooks
Webhook can be subscribed to creation, updates or deletion for these items:
- Task
- Tasklist
- Note
- Comment
- Work report
Webhook can be subscribed to all your projects or selected ones only.
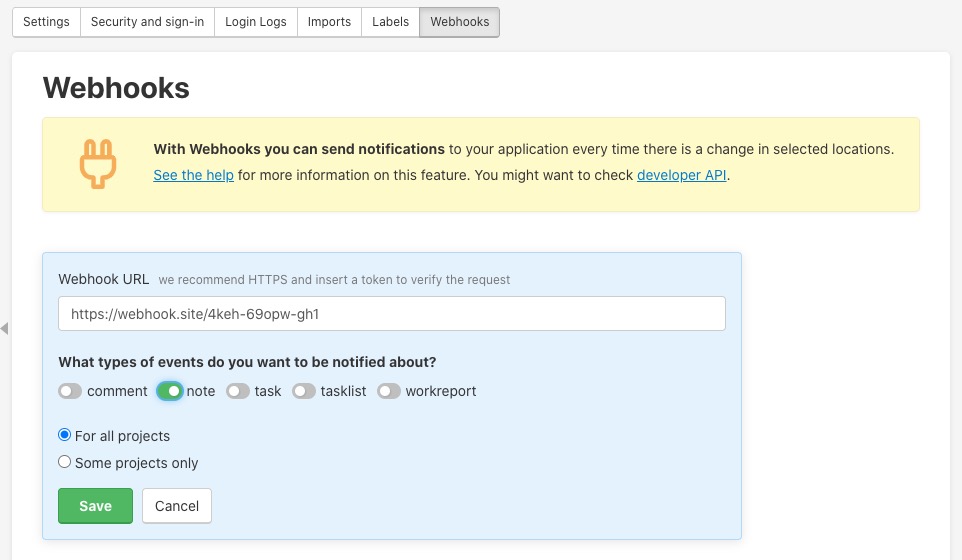
How to create new Webhook
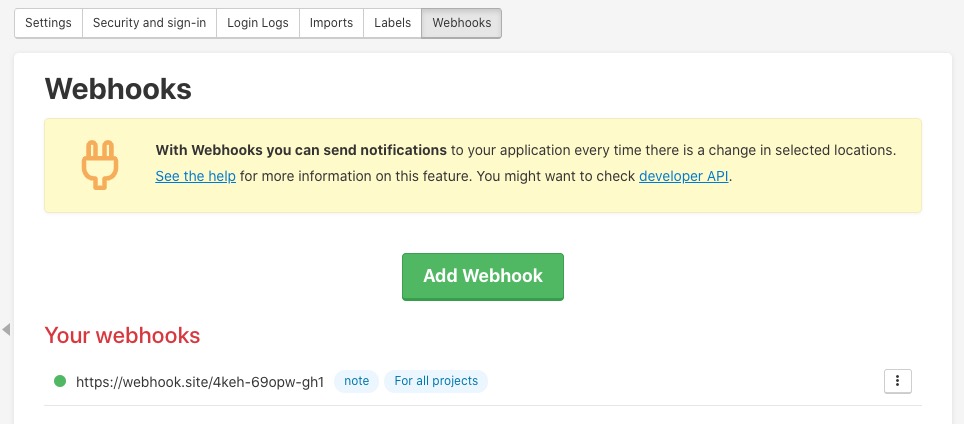
You can set up new connection directly in Freelo. Go to Settings and then section Webhooks. Just click on Add Webhook. Type the URL address where you want the information to be send from Freelo. Choose the type of event and which projects you are interested in and then Save.

After adding a webhook it will appear in the list of webhooks.

How to test Webhook
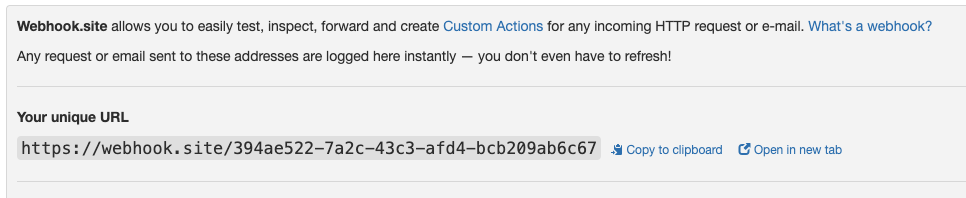
Webhook can be easily tested and we would recommend using service Webhook.site. The site generates unique URL address that will record all your calls and then displays them to you.

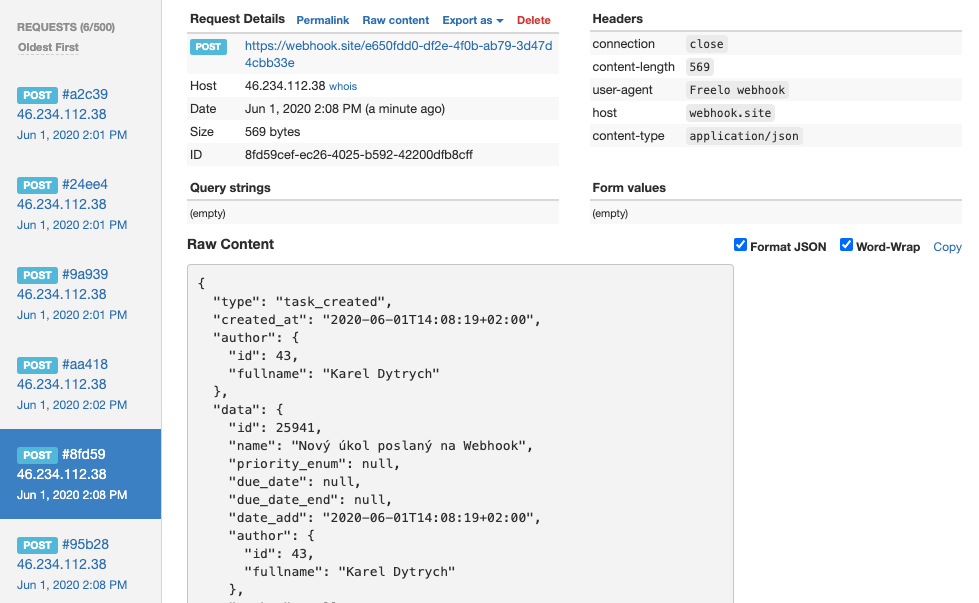
Check all your calls and data in JSON format.

We have prepared sample PHP script to process payload in our GitHub. There you can find the script that sends a notification e-mail when someone deletes a task in project.
Watch out for redirecting! In case your site is redirected from HTTP to HTTPS or subdomain www without www, the webhook might end up only redirected but not actually activated to trigger calls.
Events triggering Webhooks
- Item created
- Item updated
- Tasklist
- change state to finished
- change name
- Task
- change state to finished
- change name
- change due date or the end of due date
- change solver
- change priority
- Comment
- change content
- Note
- change content
- change name
- Work report
- change date, time, cost, budget or task
- Tasklist
- Item deleted
Examples
Have a look at particular examples of webhooks‘ codes.
Task
{
"type": "task_created",
"created_at": "2020-06-29T15:47:52+02:00",
"author": {
"id": 1,
"fullname": "Karel Dytrych"
},
"data": {
"id": 11,
"name": "Task Name",
"priority enum": "m",
"due_date": "2020-06-29T15:47:52+02:00",
"due date end": null,
"date_add": "2020-06-29T15:47:52+02:00",
"author": {
"id": 1,
"fullname": "Karel Dytrych"
},
"worker": {
"id": 546,
"fullname": "Robert De Niro"
},
"task list": {
"id": 1,
"name": "to do list",
"state": {
"id": 1,
"state": "active"
}
},
"project": {
"id": 1,
"name": "Webhook example",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Task list
{
"type": "task list edited",
"created_at": "2020-07-13T15:40:32+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 3136,
"name": "Webhooks",
"project": {
"id": 1054,
"name": "Project webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Note
{
"type": "document edited",
"created_at": "2020-07-13T15:43:32+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 1546,
"content": null,
"name": "Webhook note",
"date_add": "2020-07-13T15:43:25+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 1054,
"name": "Project webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"state": {
"id": 1,
"state": "active"
}
}
}
Comment
{
"type": "comment created",
"created_at": "2020-07-13T15:41:37+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 266383,
"content": "My comment content",
"date_add": "2020-07-13T15:41:37+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 1054,
"name": "Project webhooks"
},
"task list": {
"id": 3136,
"name": "Webhooks",
"state": {
"id": 1,
"state": "active"
}
},
"task": {
"id": 25848,
"name": "Example webhooks",
"state": {
"id": 1,
"state": "active"
}
}
}
}
Work report
{
"type": "work report edited",
"created_at": "2020-07-13T15:05:20+02:00",
"author": {
"id": 566,
"fullname": "John Doe"
},
"data": {
"id": 4652,
"date_add": "2020-07-13T14:56:43+02:00",
"date_reported": "2020-07-13T14:19:00+02:00",
"minutes": 38,
"cost": {
"amount": "121",
"currency": "CZK"
},
"note": "my work note",
"author": {
"id": 566,
"fullname": "John Doe"
},
"project": {
"id": 36,
"name": "My project",
"state": {
"id": 1,
"state": "active"
}
},
"task list": {
"id": 3066,
"name": "John",
"state": {
"id": 1,
"state": "active"
}
},
"task": {
"id": 26063,
"name": "My task name",
"state": {
"id": 1,
"state": "active"
}
}
}
}