Freelo umí Webhooky aneb zahákněte vaši aplikaci jako kapitán Hook
Právě jsme v rámci API spustili webhooky! Aby byla vaše plavba s Freelem zase o kousek pohodlnější, přidali jsme do něj tuhle vychytávku. Že nemáte tušení, co to je webhook a v čem by tahle novinka mohla být pro námořníky přínosná? Tak to je ideální situace na přečtení následujícího článku.
Co je to webhook?
Webhooky jsou zpětná volání (callbacky) protokolu HTTP. Protože webhooky umí na základě určité události provést konkrétní akci, tak se hodí, když chcete, aby Freelo posílalo oznámení do vaší aplikace hned, jak se ve Freelu něco stane. Dříve to vyžadovalo dotazování Freelo API v pravidelných intervalech. A to nebylo vůbec pohodlné.
S nově spuštěnými webhooky můžete místo toho nechat Freelo zavolat váš program, když u nás dojde ke změně. Například můžete chtít zapisovat do vašeho firemního reportu všechny nově vzniklé úkoly. Nebo vykázaný čas na nich. Freelo vždy pošle notifikaci a potřebná data na vámi zadané URL a to bez časové prodlevy.
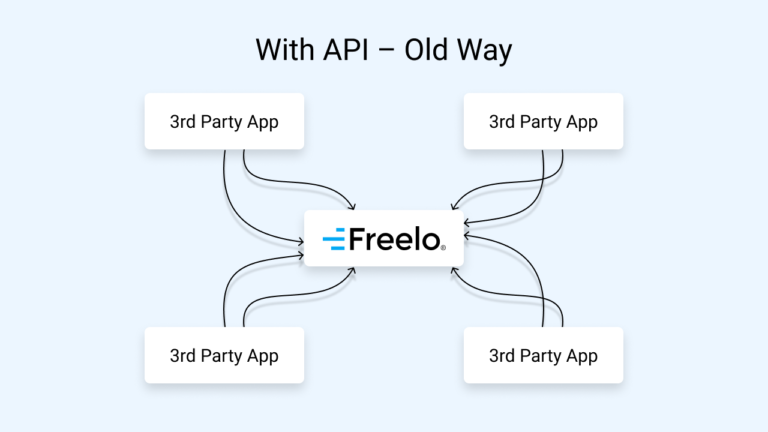
V čem je to jiné než napojení přes API?


Jak nastavit nový webhook
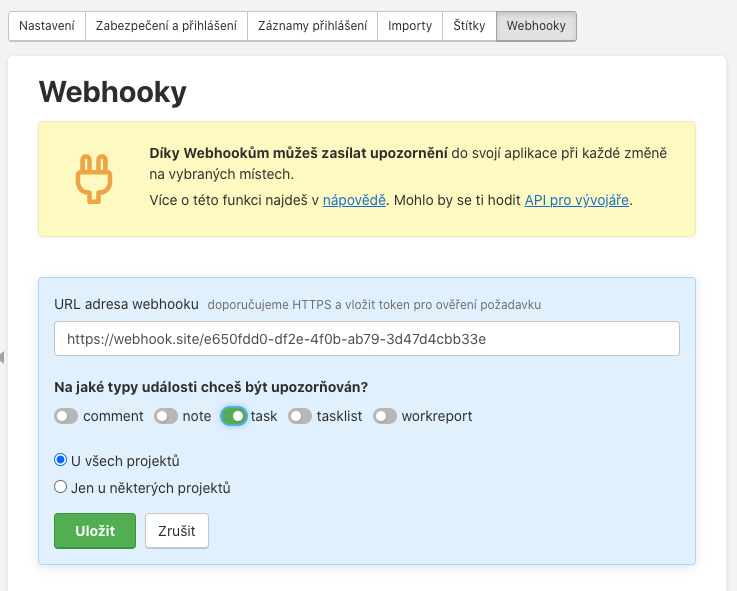
Webhook vytvoříte pomocí webového rozhraní přímo v nastavení. Stačí kliknout na Přidat Webhook. Dále zvolíte jaké typy informací nad jakými projekty vás zajímají a doplníte URL adresu, kam to máme z Freela posílat.

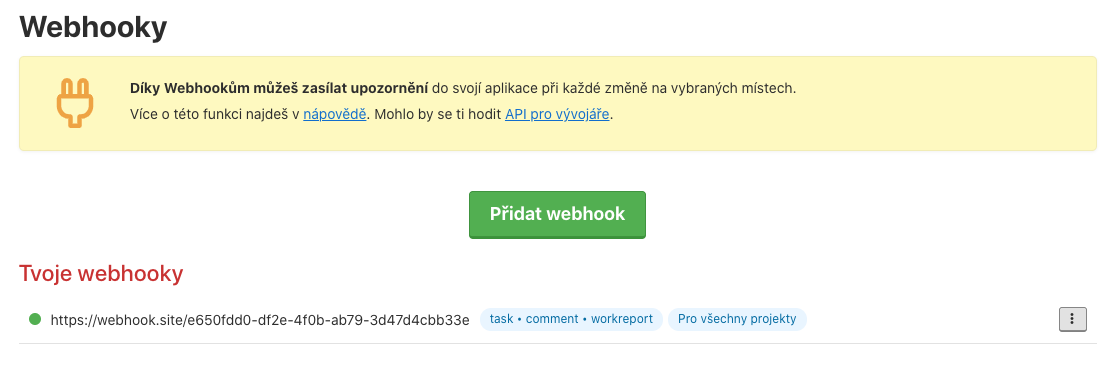
Po přidání webhooku se zobrazí na seznamu.

Otestujte si, jestli vše funguje
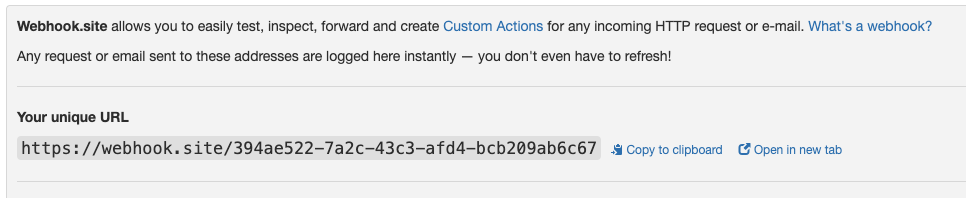
Pro otestování funkčnosti webhooků online doporučujeme službu Webhook.site. Ta vám vygeneruje unikátní URL adresu, která zaznamenává všechny na ni přicházející požadavky a následně vám je přehledně zobrazí.

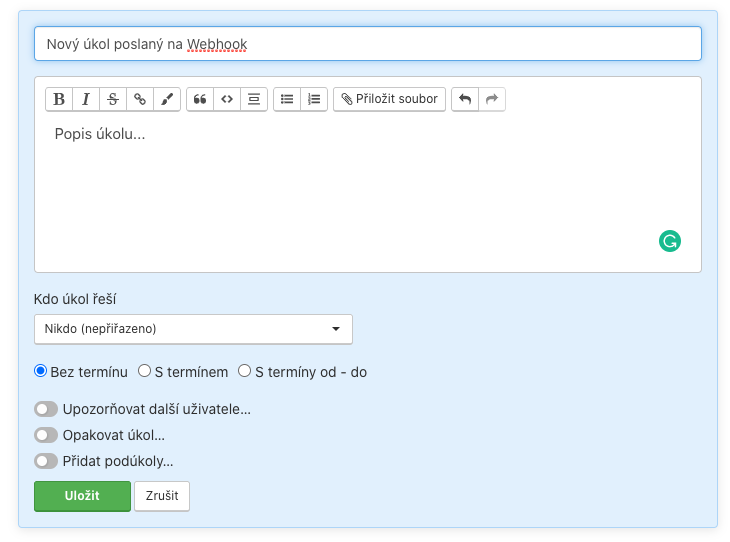
Po provedení konkrétní požadované akce už se o všem hned dozvíte. Takto třeba při založení úkolu.

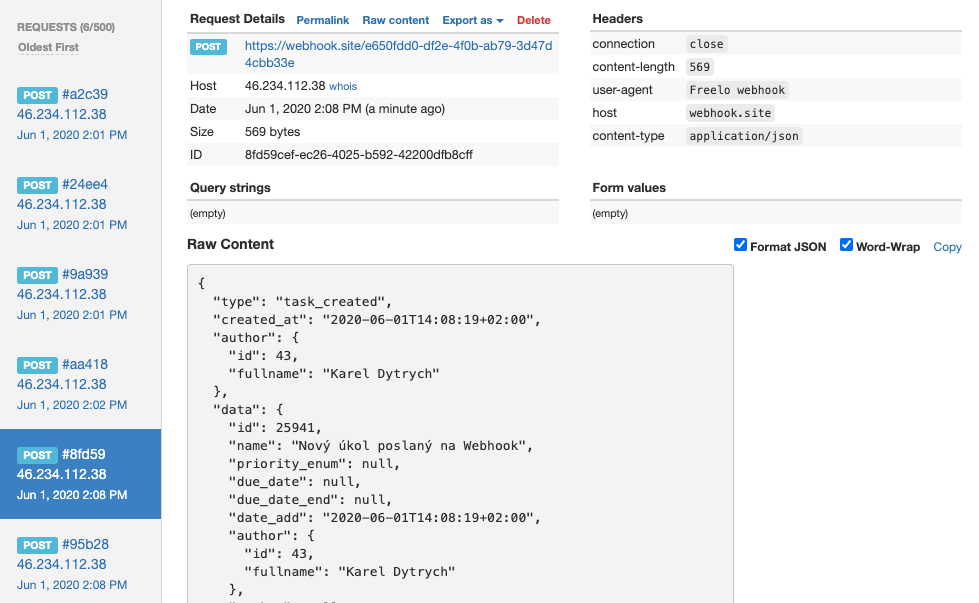
A takto vidíte vše přehledně v nástroji Webhook.site. K vidění jsou všechny zaslaná data ve formátu JSON.

Připravili jsme pro vás ukázkový PHP skript na zpracování Webhooku, který najdete u nás na Githubu. Tento skript dělá to, že odešle upozorňovací e-mail, když někdo smaže úkol v projektu.
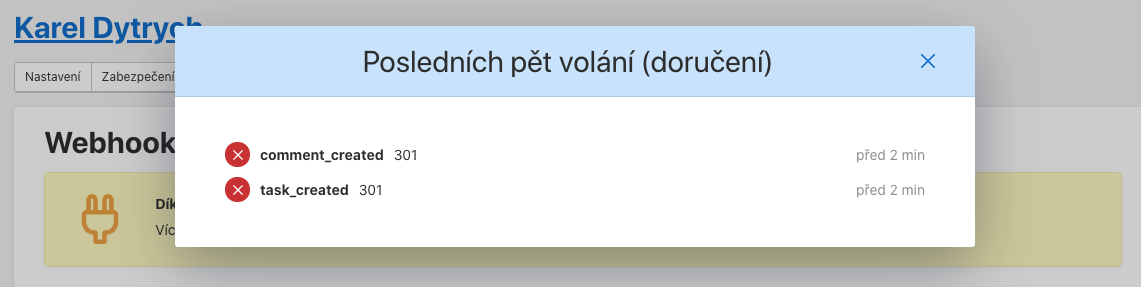
Pozor na přesměrování. Pokud třeba vaše stránka přesměrovává HTTP na HTTPS nebo subdoména www bez www, tak může webhook zakončit jen přesměrování namísto reálného vykonání akce.

Na co se Webhooky hodí?
Možností je opravdu hodně, ale pro inspiraci se podívejte na pár příkladů:
- Zapiš vzniklý výkaz práce do druhého, třeba docházkového, systému. Nebo třeba do Google Spreadsheetu.
- Pošli upozornění pokud někdo smaže úkol v projektu. Nebo třeba jen když je to externista.
- Posílej upozornění na hotové úkoly do Slacku.